# Создание многоуровневой панели навигации
Увидев это меню, оно мне напомнил стиль Facebook'а, не знаю, возможно я и ошибаюсь.
По-моему, хоть и простое меню, но очень красивое, поэтому я решил выложить сюда.
[ Demo | Исходники ]
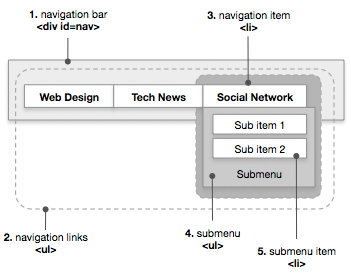
Структура панели навигации Вот стандартная блочная модель обычной панели навигации.

А вот стандартный html код, который можно использовать для создания данной панели
Code
<div id="nav"> <!-- nav container -->
<ul>
<li>item <!-- main item -->
<ul> <!-- item submenu -->
<li>sub item</li>
</ul>
</li>
<ul>
</div>
Как видно, код здесь представлен вложенным ненумерованным списком. Например, в этом примере я использовал следующий код (основные элементы навигации выделены жирным):
Code
<div id="nav">
<ul>
<li><a href="#">Web Design</a>
<ul class="submenu">
<li><a href="http://woork.blogspot.com">Woork</a></li>
<li><a href="http://www.dzone.com">DZone</a></li>
</ul>
</li>
<li><a href="#">Tech News</a>
<ul class="submenu">
<li><a href="http://www.mashable.com">Mashable</a></li>
<li><a href="http://www.cnet.com">CNET</a></li>
</ul>
</li>
<ul>
<div>
Вы можете добавить новый пункт меню или подменю просто вставив тэг внутри тэга CSS код
Теперь рассмотрим CSS код. Я подготовил основной стиль, который после соответствующей корректировки, вы можете использовать в своем проекте. Здесь представлен код для
контейнера панели навигации (
):
Code
#nav{
height:32px;
line-height:32px;
background:#3B5998;
padding:0 10px;
}
#nav ul,
#nav ul li {
margin:0;
padding:0;
list-style:none;
}
#nav ul li{
float:left;
display:block;
}
Далее представлен код для ссылок соответствующих пунктов панели навигации. #nav ul li {...} – определение основных пунктов меню (в данном примере это пункты Web Design,
Tech News, Social Network). #nav ul li ul li {...} определение подпунктов для каждого основного пункта меню.
Code
#nav ul li a:link,
#nav ul li a:visited{
color:#FFF;
font-size:14px;
font-weight:bold;
text-decoration:none;
padding:0 20px 0 6px;
display:block;
}
#nav ul li a:hover{
color:#EBEFF7;
}
#nav ul li ul li{
float:none;
display:block;
}
#nav ul li ul li a:link,
#nav ul li ul li a:visited{
color:#444;
font-size:11px;
font-weight:bold;
text-decoration:none;
padding:0 10px;
clear:both;
border-bottom:solid 1px #DEDEDE;
}
#nav ul li ul li a:hover{
color:#3B5998;
background:#EBEFF7;
}
А вот код для создания разделов подменю:
Code
.submenu {
position: absolute;
width: 160px;
background: #FFF;
padding: 10px;
border: solid 1px #2E4B88;
border-top: none;
display: none;
line-height: 26px;
z-index: 1000;
}
JQuery код
Затем между head и /head вставляем JQuery код:
Code
<script type="text/javascript">
function nav(){
$('div#nav ul li').mouseover(function() {
$(this).find('ul:first').show();
});
$('div#nav ul li').mouseleave(function() {
$('div#nav ul li ul').hide();
});
$('div#nav ul li ul').mouseleave(function() {
$('div#nav ul li ul').hide();;
});
};
$(document).ready(function() {
nav();
});
</script>
